
Loading Popups with JavaScript
WP Terms Popup was built with maximum compatibility in mind. Your popups, and their content, are automatically loaded into your pages’ code before they are presented to your visitors. This way of delivering your popups is the default method WP Terms Popup uses but it is not without drawbacks.
There are going to be instances when you want to load the content of your popups after your pages load. We’ll go into more detail about those reasons below but for right now here is how you can enabled the plugin to load popups with JavaScript.
Start by going to the Settings screen inside of WP Terms Popup and checking this box:

Once you have checked the box to enable the setting please click the “Save Settings” button at the bottom of the screen.
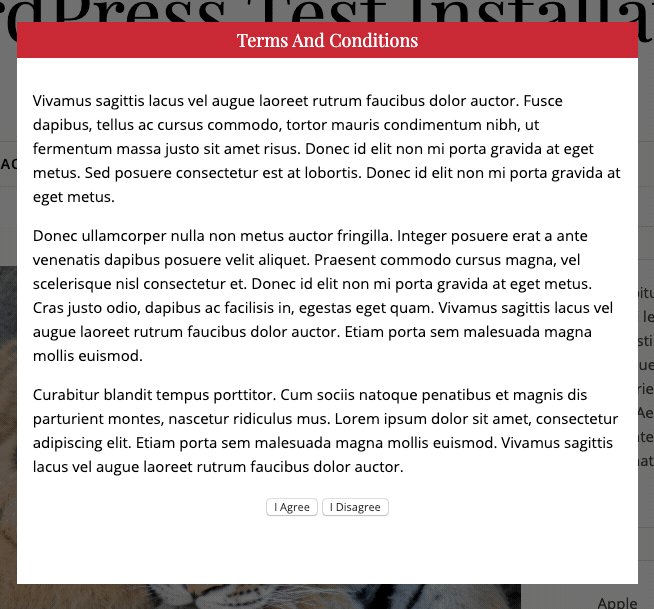
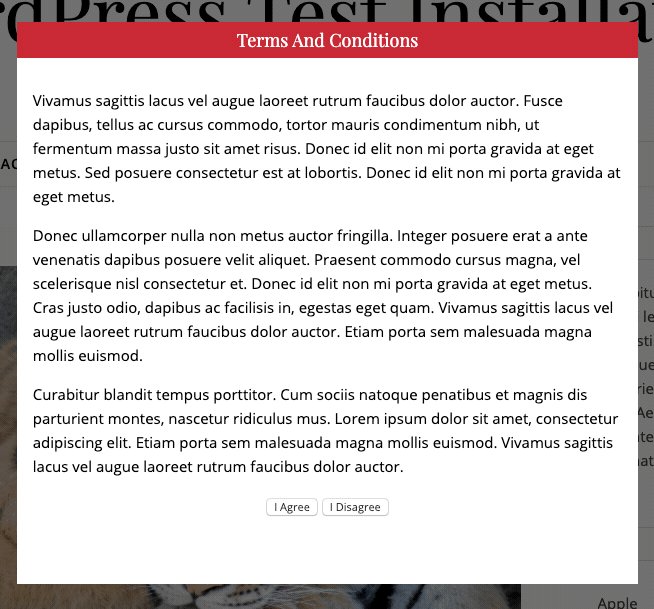
The popups you create with WP Terms Popup will still appear as they do when this setting is turned off. The only change you’ll see is that now the title of the popup and the content inside of it will appear after the page has fully loaded.

When should you load your popups with JavaScript?
There are two scenarios in which is is better to load your popups with JavaScript:
- Your website uses caching plugins or a caching service.
- Your popups contain large amounts of text and images.
In both of these cases, loading your popups with JavaScript will help guarantee WP Terms Popup performs properly no matter if your site is cached or if your popups contain a larger than normal amount of content.
How Caching Affects WP Terms Popup
When someone visits your site and caching is enabled a lot goes on behind the scenes. On their first visit the server puts together the page they are accessing from scratch. WP Terms Popup is called, injects the popup code into the page, and then it all is delivered to the visitor’s browser and cached for later.
On each repeat visit the cached copy of the page, which includes your popup, is then viewed by your visitors automatically. The server isn’t asked to verify if they have agreed to your popup or not anymore. In fact, all of that interaction is skipped entirely. This is why you see popups never going away when caching is enabled on your site.
The solution is to enable the “Load popups with JavaScript?” option inside of WP Terms Popup. The plugin will then use JavaScript to check if your current visitor has accepted the popup and, if so, hide it automatically from view.
Don’t forget to clear your entire site’s cache after you turn on the “Load Popups with JavaScript?” feature. Clearing your cache is a very important step. It is recommended you clear your site’s cache each time you make a change to your WP Terms Popup settings to be safe.
WP Terms Popup has been tested with the following WordPress caching plugins:
How a Large Amount of Popup Content Affects Your Site
If you have a terms of service popup, for example, made of up thousands of words then we highly recommend you load your popup content with JavaScript.
Since WP Terms Popup is injecting your popup, and its long content, directly into the markup of each page on your site during each page view you could be negatively impacting the load times your visitors are experiencing.
There should also be concern that large amounts of repeated content, on each page of your site if you are using a site wide popup, could have a negative impact on how your site is seen by search engines.
If you are concerned about long page loads or the ability for search engines to effectively crawl and index your site we recommend loading your popups with JavaScript.
Are there drawbacks to using this feature?
Yes, when you are loading popups with JavaScript any visitors to your site that have JavaScript disabled in their browsers will not be able to interact with your popups.
According to a study by Blockmetry, in late 2016, only 0.2% of all page views on the Internet were made with devices that had JavaScript disabled. Studies by Yahoo in 2010 revealed a similar number so it’s probably safe to assume that figure will remain the same in the future.
Also be aware that because of the inner workings of WordPress core it is impossible to display shortcode output inside of your popups when you are loading them with JavaScript.